

點陣圖轉向量圖技巧
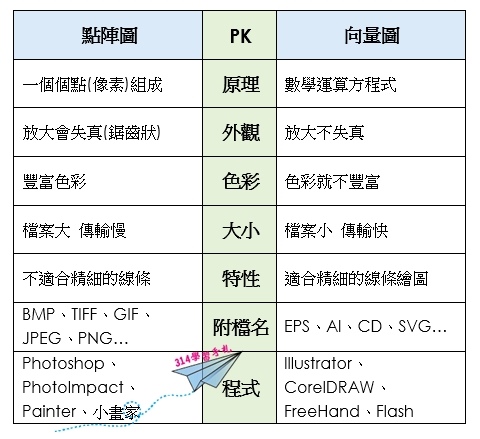
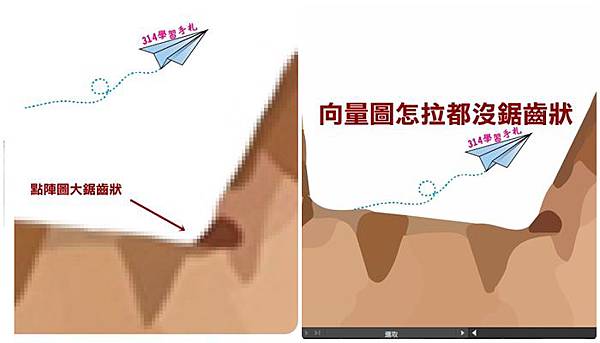
點陣圖VS向量圖
產品圖、印刷圖 需要精細的線條
交出的檔案是點陣圖 百分百會被打槍或砲轟
點陣圖轉向量圖是美編的基本工
點陣圖轉向量圖技巧 :
快速完成口訣:
開AI→進圖→影像描圖→展開→解散群組→存檔
細部解說:
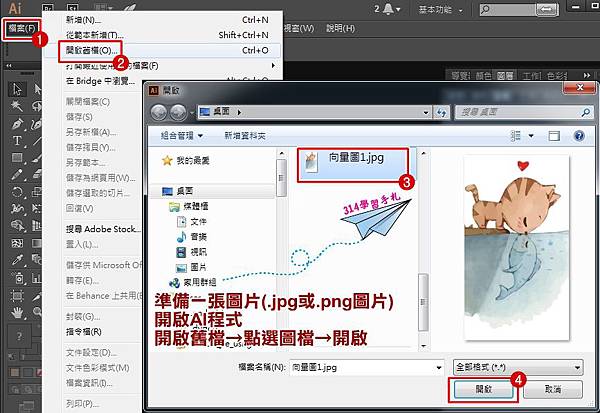
1.準備一張圖片(.jpg或.png圖片)
2.開啟AI程式
3.開啟舊檔→點選圖檔→開啟

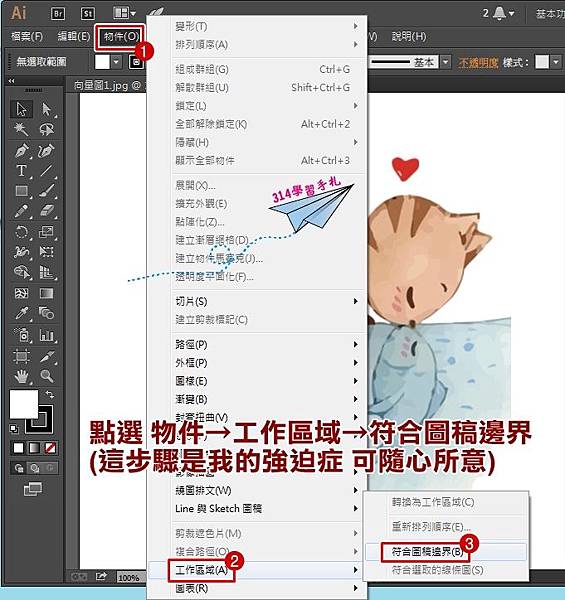
4.點選 物件→工作區域→
(這步驟是我的強迫症 可隨心所意)


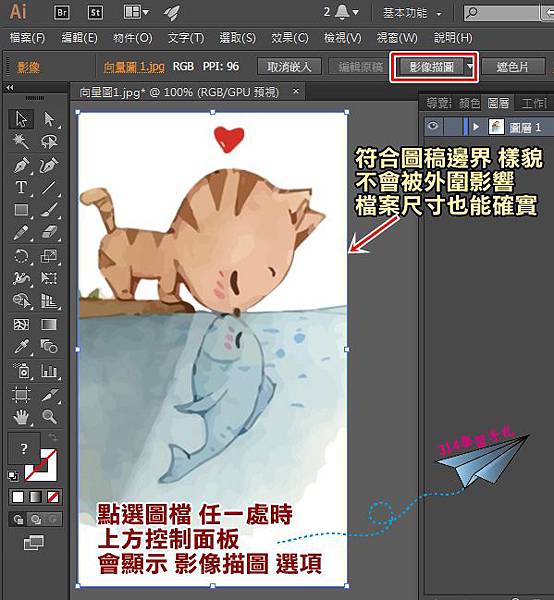
5.點選圖檔 任一處時 上方控制面板 會顯示 影像描圖 選項

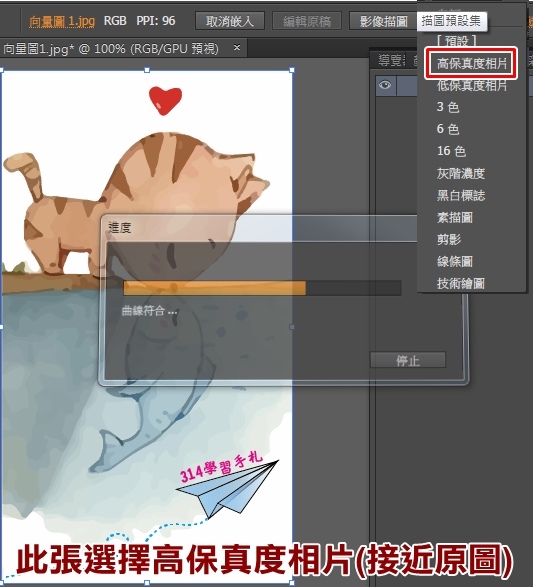
6.可依照圖檔樣貌&需求選擇 (相近色彩易被同化
此張為例選擇高保真度相片(接近原圖)→
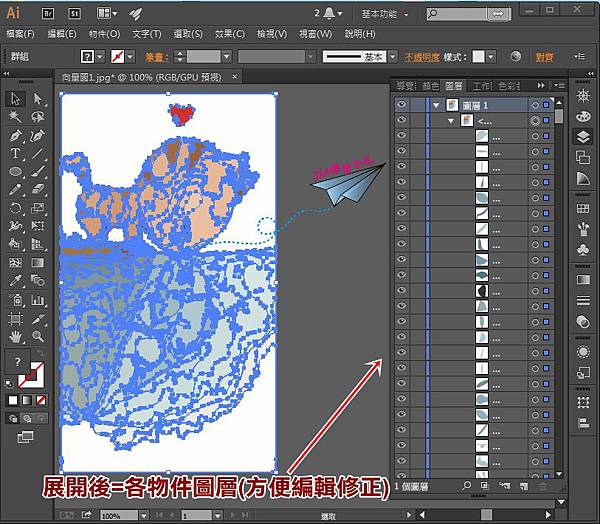
7展開後=各物件圖層(方便編輯修正)
沒展開時=單一圖層


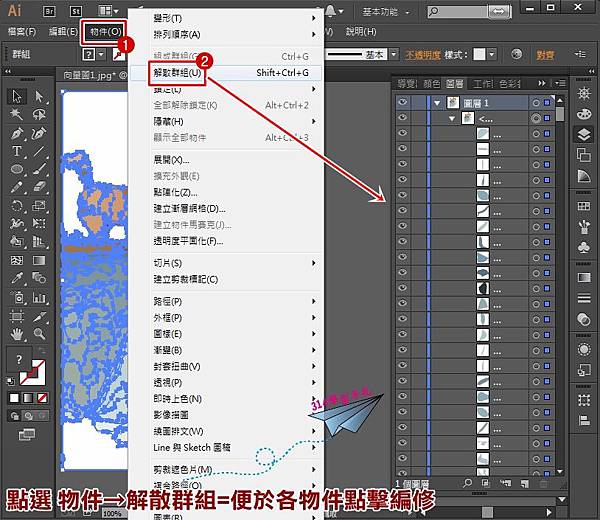
8.選 物件→解散群組=便於各物件點擊編修

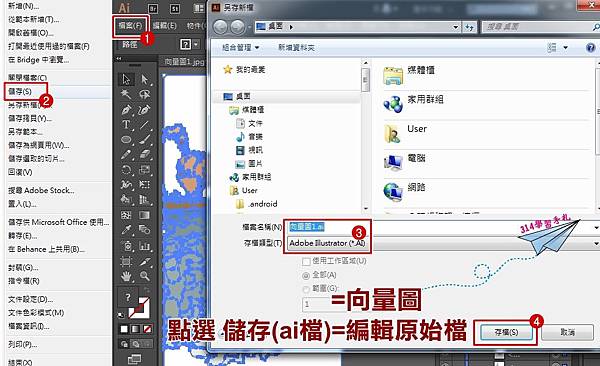
9.選 檔案→儲存(ai檔)=向量圖=編輯原始檔

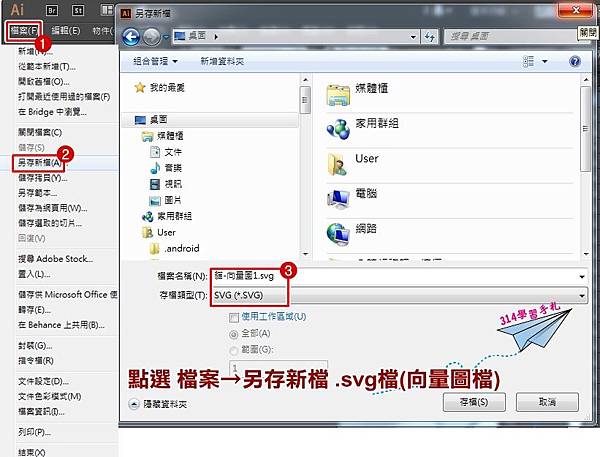
10.點選 檔案→另存新檔 .svg檔(向量圖檔)

…………………………
番外篇:
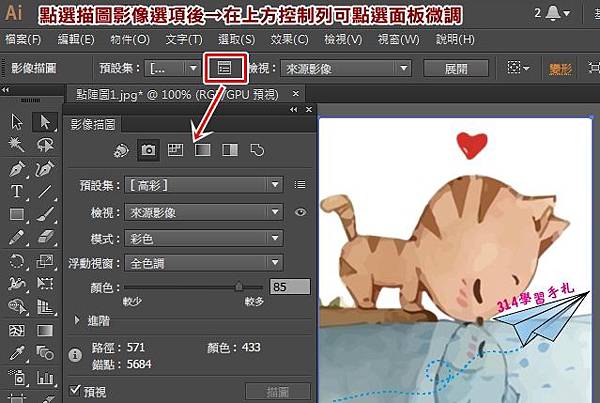
點選描圖影像選項後→在上方控制列可點選面板微調

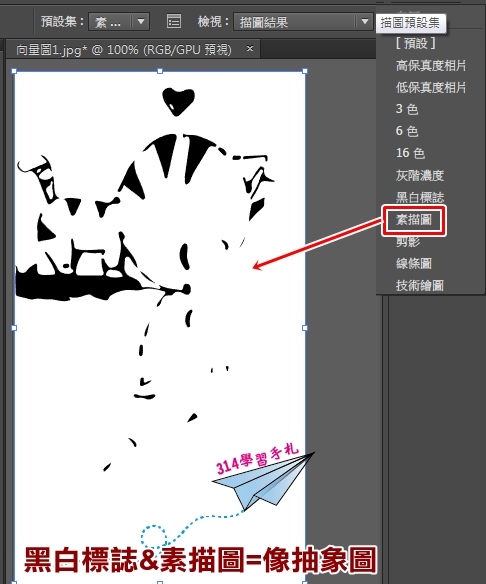
影像描圖 選項樣貌:
影像描圖 選項樣貌:
高保真度相片=接近原圖
低保真度相片=個人覺得跟高保真度差別性不大
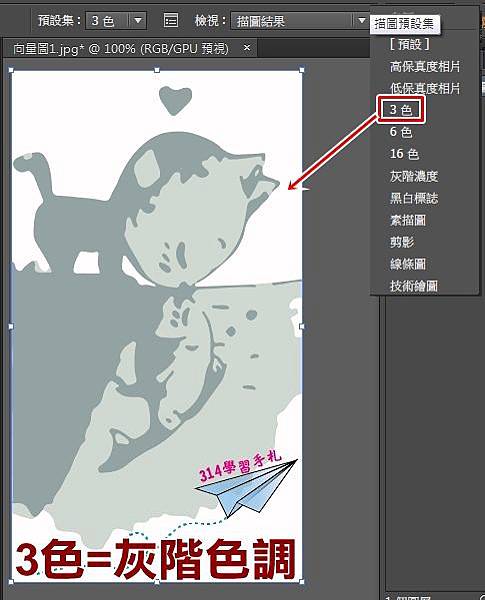
3色=灰階色調
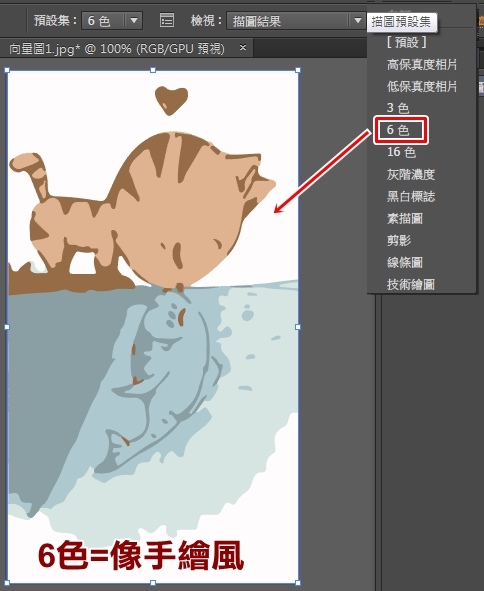
6色=像手繪風
16色=保留原色的手繪風格
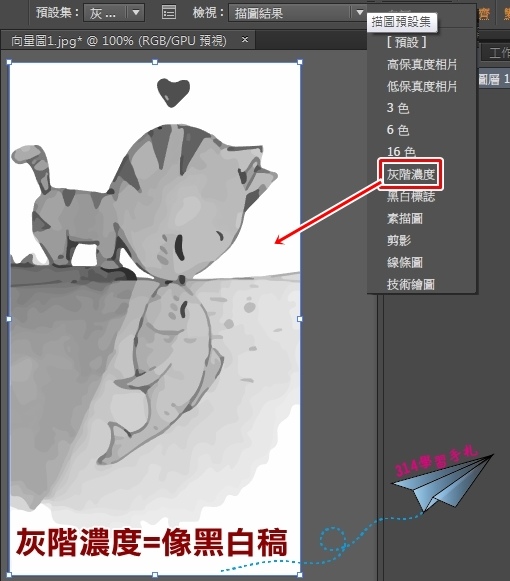
灰階濃度=像黑白稿
黑白標誌&素描圖=像抽象圖
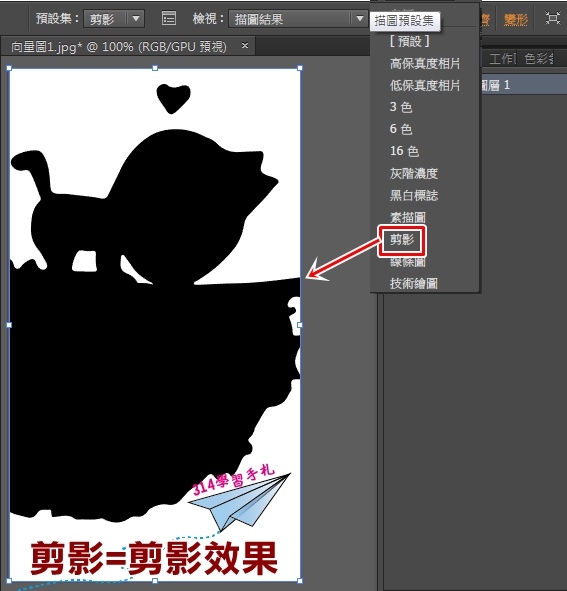
剪影=剪影效果
預設&線條&技術繪圖=線稿
(適合自己手繪的黑白圖稿)