

【AI】吸睛 利用色塊 線條 製作文字標題組合教學-1
利用色塊 線條 編排文字
可以讓作品更吸睛
不同的編輯程式
例如AI、PS、Word、任何可以組合文字的城市都可以玩出創意
都能製作出 文字標題邊抬效果
AI製作法式:
開啟AI
→開新檔案(網路圖片建議別超過800 )
→點選矩形工具(選擇想要的形狀)
小秘訣:按住Shift+矩形工具=等比例圖形 正方形 正圓 正多角形...
→設定底色 (斜線=透明底色)
→設定框線 (斜線=無邊框線)
→設定框線寬度
→設定色塊 (隨心編排)
→複製 圓圈
→點選 2各圓圈+色塊 對齊(快捷鍵Shift+F7)
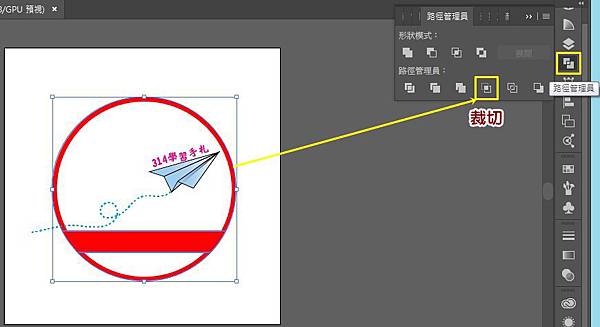
→利用路徑管理員(快捷鍵Shift+Ctrl+F9) ( 裁切不要的邊角)
→點選全選 (快捷鍵 Ctrl+A) →群組(快捷鍵 Ctrl+G)
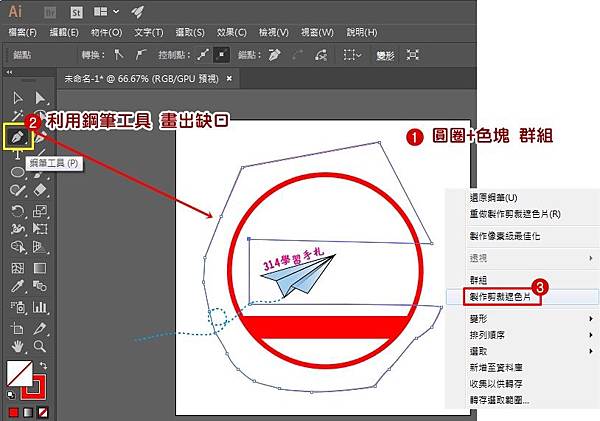
→切開口 利用鋼筆工具 畫出缺口
→點選 滑鼠右鍵 選 製作裁減遮色片
→增加 色塊 文字 編排 想要的效果
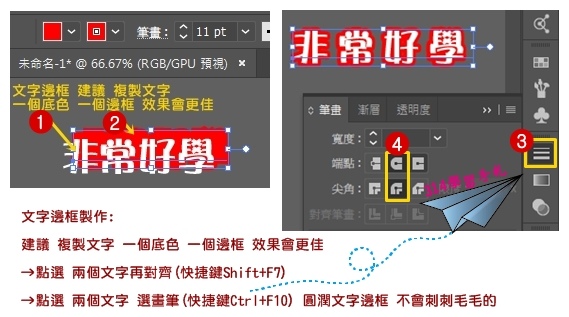
文字邊框製作:
建議 複製文字 一個底色 一個邊框 效果會更佳
→點選 兩個文字再對齊(快捷鍵Shift+F7)
→點選 兩個文字 選畫筆(快捷鍵Ctrl+F10) 圓潤文字邊框 不會刺刺毛毛的
隨心所意增添 文字 色塊 排版 組合
建議 文字 色塊別太雜
設計王道:簡單就是極致!!
這就是設計的魅力
也是我的最愛
OS: 有公司缺美編嗎? 314毛推自薦喔!!
敲碗找伯樂啊....
設計OK後
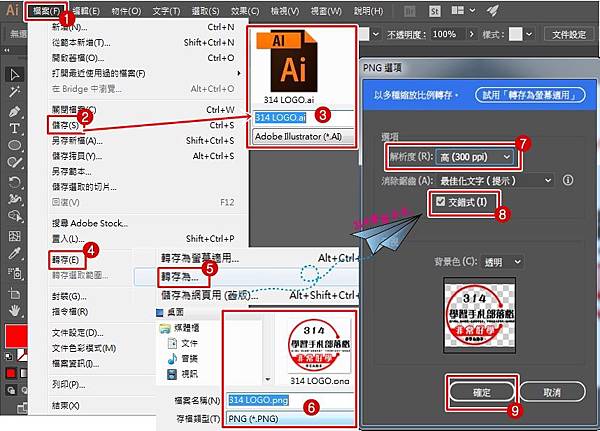
先儲存AI原始檔 方便日後編輯
檔案→儲存 (儲存 快捷鍵Ctrl+S)→AI檔
再轉存PNG透明底圖檔
方便插入各式文件中 再組合再編輯喔!
PNG圖檔設定:
建議解析度高 圖片不失真 不毛邊
點選交錯式
背景才會透明